Digital Wallet with Direct API
Overview
This guide will walk you through a basic API integration that accept e-wallet payments in EBANX.
About this guide
By following this basic integration guide, you will understand how you can accept e-wallet payments in your ckeck-out, by using EBANX Direct API. To complete a payment with e-wallets you will, basically, need to call two of our APIs, one to check the e-wallet availability and another one to make the payment.
Availability
Digital Wallet integration through Direct API is available to the following countries and e-wallets:
- Argentina;
- MercadoPago
- Brazil;
- MercadoPago
- PayPal
- Picpay
- Chile;
- MACH Pay
- MercadoPago
- Colombia;
- Nequi
- Mexico;
- MercadoPago
What you will need
A Sandbox Account
As with any secure payment integration, you will first need to set up authorization. The EBANX sandbox allows you to set up a test environment to run transactions using test credit card numbers and explore our payment solutions.
Sign up for an Sandbox Account at our EBANX Business Page, select your business model and answer a few questions. We'll get in touch with you shortly after!
Sign up for an EBANX Sandbox Account here
How it works
To complete an e-wallet payment, please follow the steps below.
Get the available e-walllets
E-Wallets availability may vary depending on your country and contract. So the first step is to check and get more information about the available e-wallets.
curl --location --request POST 'https://api.ebanxpay.com/ws/ewallet-availableEWallets' \--header 'Content-Type: application/json' \--data-raw '{"integration_key":{{your_integration_key}},"country":"co"}'This method will return you all the necessary information that you need to render e-wallets in your page, such as e-wallet name, icons and ,if available, some promotional content.
To learn more about the method getAvailableEWallets, you can check our the complete API reference
Use the response to render e-wallets in your page.
Now you have everything you need to render e-wallets in your page. Below you can find an example of the
ewallet-availableEWalletsmethod response.[{"code": "nequi","name": "Nequi","icon_url": "https://s3-sa-east-1.amazonaws.com/assets.ebanx.com/gateway/nequi/icon.png","promotional_text": "¡Texto promocional de prueba!"}]Don't know exactly how to use it? You can use our payment page as a benchmark to render it in your check-out 😉.

Call our direct API with the e-wallet
payment_type_codeAfter getting the e-wallet
codeyou need to use it in EBANX Direct API, as apayment_type_code.{"integration_key": "*****","operation": "request","mode": "full","payment": {"amount_total": 20,"currency_code": "COP","name": "Test Customer","email": "test@example.com","payment_type_code": "nequi","redirect_url": "https://your-call-back-url.com","birth_date": "12/04/1979","document": "7969999","country": "co","zipcode": "11001000","address": "Rua Principal","street_number": "15","city": "Bogotá","phone_number": "3199999999","state": "DC"}}The response of this call will have a re-direct link that will be used in the next step.
{"payment": {"hash": "5ec27f3b86fa8e3123452345626aec3989aa2ceccdb7","pin": "237274394","country": "co","merchant_payment_code": "xyz-123-1001","order_number": null,"status": "PE","status_date": null,"open_date": "2020-05-18 12:27:38","confirm_date": null,"transfer_date": null,"amount_br": "1.00","amount_ext": "1.00","amount_iof": "0.00","currency_rate": "1.0000","currency_ext": "COP","due_date": "2020-05-21","instalments": "1","payment_type_code": "nequi","redirect_url": "https://api.ebanxpay.com/ws/redirect/execute?hash=5ec27f3b86fa8e318ddcc9727453626aec3989aa2ceccdb7","pre_approved": false,"capture_available": null},"status": "SUCCESS","redirect_url": "https://api.ebanxpay.com/ws/redirect/execute?hash=5ec27f3b86fa8e318dd345234523553626aec3989aa2ceccdb7"}To learn more about the method EBANX Direct API, you can check our the complete API reference
The e-wallet payment basically works like a voucher, as a pending payment will be generated and will be confirmed just after the customer pays it with his/her e-wallet. For Nequi, if the customer registered a mobile number registered, she/he will receive a push notification and will be able to conclude the payment through the mobile app.
Redirect customer to the link
Now you just need to redirect customer to the link returned by us.
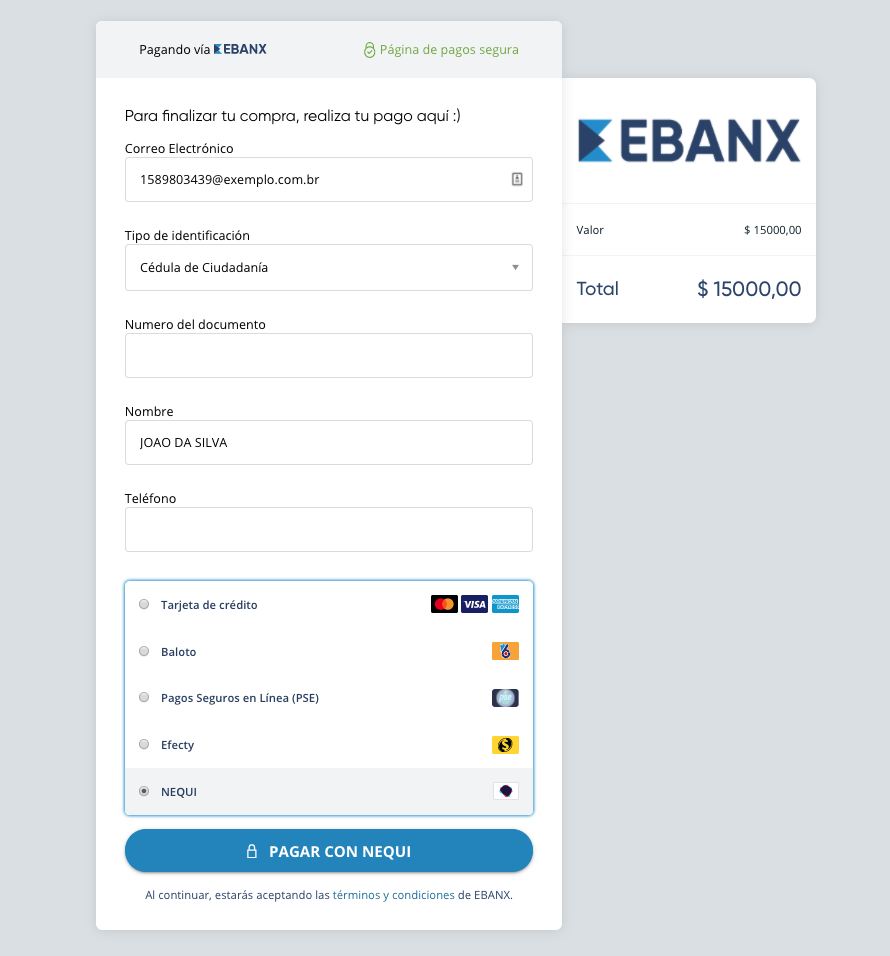
..."redirect_url": "https://api.ebanxpay.com/ws/redirect/execute?hash=5ec27f3b86fa8e318ddcc9727453626aec3989aa2ceccdb7",...Here you can find one example of the content of the redirection page.

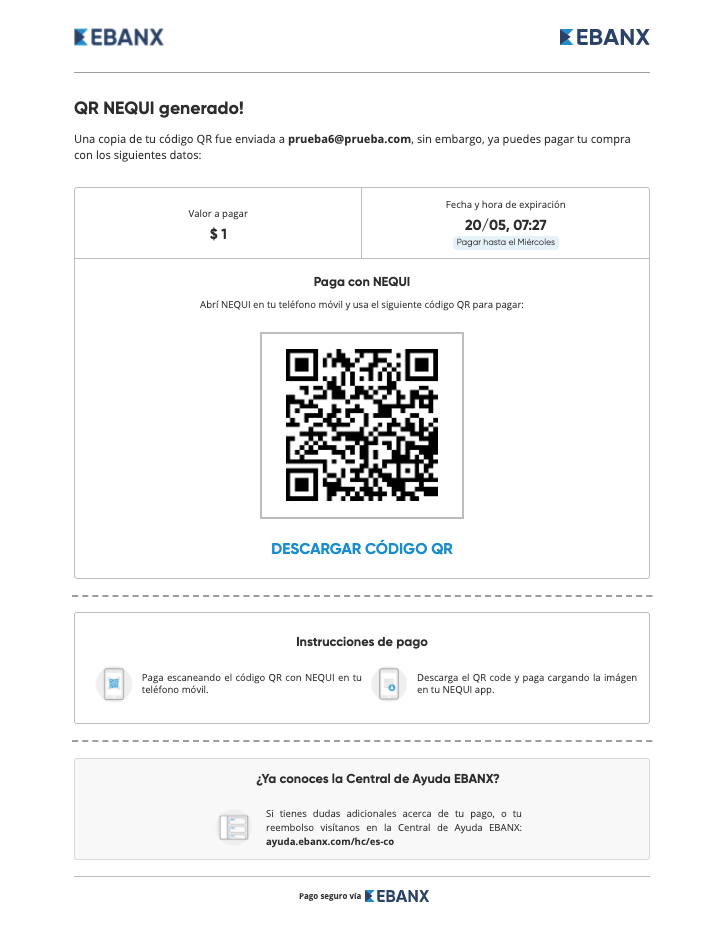
As soon as EBANX identifies that the payment was confirmed, customer will be redirected to the callback url informed in the direct request.
Getting help
If you have any doubts or need help, you can send and email to: EBANX Integration